
【練習】初めてのブログ記事作成の前に知っておきたいJIN:Rの機能とショートカット12選


こんにちは、ネッピーです。
突然ですが、あなたのブログは読者にとって読みやすいものになっていますか?

えっ? ブログって文章を書くだけじゃないの?

文章の内容だけじゃなく「見やすさ」もとても大切だよ!
単純に文章が並んでいるだけでは読みづらく、内容も理解しにくいため良いブログとは言えないのです。

これは極端な例ですが…
文字ばかりがズラリと並んでいると疲れますし、そもそも読む気にならないという方も多いのではないでしょうか。

これは…読むというか、見るだけで疲れちゃうね…

でも大丈夫! JIN:Rのデザイン機能を使えば簡単にキレイなブログを作ることができるよ!
今回はブログを作成する上でぜひ知っておきたい、JIN:Rのエディット機能を12個、用途別に分けてご紹介します。
キーボードを叩くだけで呼び出せる便利なショートカットも合わせてお伝えしますので、まずは気軽に使ってみて、自分で手触りを確かめてみてくださいね。
基本的な機能
ここでは、キレイな見た目のブログを作るための基本的な機能について解説していきます。
どれも必須級の機能なので、しっかりと押さえておきましょう。
1. 見出し
見出しとは今まさにあなたが読んだばかりであろう、この上にある大きな文字のことです。
全部で6つのパターンがあり、それぞれで文字の大きさや見た目が異なります。
.png)

h1などの「h」は「heading(見出し)」という意味だよ!

この記事内では「h2」と「h3」が使われているね!
見出しは記事内容を構造化するためには欠かせない機能になります。
話の内容にあったサイズを選んで見出しをつけていきましょう。
見出しは投稿作成画面で、
### ※#の数はhの後ろの数字に対応します
/h○(○=1~6の数字)
このどちらかを入力してenterキーを押すことで呼び出すことができます。
2. ボックス
こんなの
シンプルな細い線で囲まれた箱を作成する機能です。
対応するショートカットは、
/box
こちらを入力後にenterキーを押すことで呼び出せます。
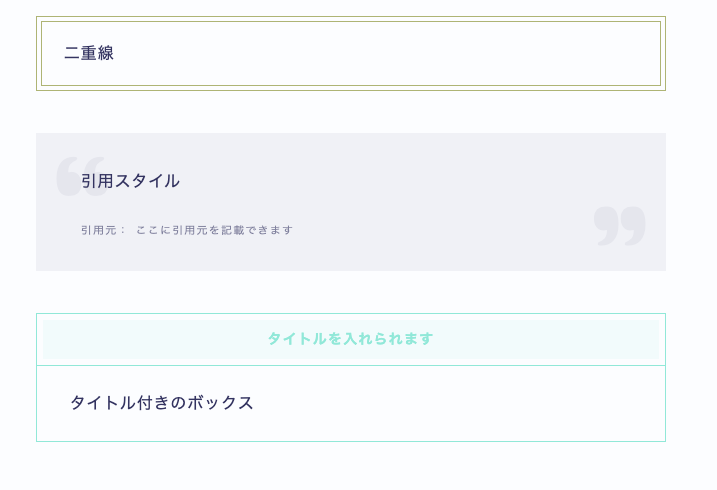
設定から簡単操作で破線や二重線にも変更できますので、お好きなデザインを使用してみてください。

3. アイコンボックス
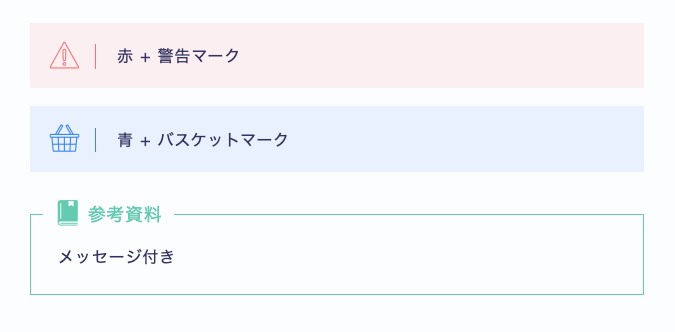
上記のようなアイコン付きのボックススペースを作成します。
ボックスの仲間みたいなものですね。
ショートカットは、
/iconbox
と入力してからenterキーを押してください。
こちらも設定で色やアイコンを変えたり、メッセージ付きのボックスを作ったりすることができます。

リンクを貼る際に便利な機能
ここからは、ブログ内に他の記事や外部サイトのリンクを貼りたいときに便利な機能をご紹介します。
リンクはこのように文字に直接貼ることもできる(ちなみにこのリンクはGoogleのブラウザ)のですが、この状態だとどんなリンクが貼られているかわからないですし、何より目立ちません。

ページをスクロールしていたら普通に見逃しちゃうね
もしあなたが自分の商品を紹介したり、ブログ内の他の記事もアピールしたいのであれば、これから紹介する機能を使ってしっかり読者に伝えていきましょう。
4. ブログカード

ブログ内の他の記事のリンクを、このようなカード形式で貼り付けることができる機能です。
今回はURLをつけていないのでこのような表示となっていますが、設定でURLをつけておけば記事タイトルとアイキャッチ画像が表示されます。

設定を変えれば外部リンクにも対応できるんだね!

内部リンクを結べばSEO的にも有利になるよ!
もちろんショートカットにも対応しており、
/blogcard
と入力してenterキーを押せば呼び出すことができます。
5. 記事リスト
先ほどのブログカードでは1件のみの表示でしたが、記事リストを使えば一気に複数のリンクを作成することができます。
- ピックアップ
- 新着記事
- カテゴリ一覧
- PV順
といった表示形式に対応しています。
ショートカットは、
/postlist
と入力してenterキーを押してください。
6. ボタン
任意のURLを設定できるボタンを作成します。ボタンのサイズや色、表示させるテキストを自由に変更させることができます。

比較サイトや商品ページでよく見るやつ!
ショートカットは、
/button
と入力してenterキーです。
商品の購入や外部サイトへの誘導によく使われるので、もしあなたがそういった目的を持っているならば必須となる機能ですね。
7. リッチメニュー
先ほどの記事ページと少し似ていますが、こちらはよりデザインにこだわれるタイプのリストです。
- タイトル
- サブテキスト
- タイトルやサブテキストの表示箇所
- 画像のサイズ比
- 1列あたりの表示数
など設定できる項目が多く、自分好みのリッチなメニューを作成することができます。
ショートカットは、
/richmenu
と入力してenterキーとなります。
体裁を整えるのに便利な機能
ここからは記事の体裁を整え、より読者に内容をわかりやすく伝えるための機能をご紹介します。
これらの機能をうまく使えば、記事内の情報がより整理され、読者にとって居心地の良いページを作ることができるでしょう。
8. タイムライン
サブタイトル
画像も入ります
物事を順序立てて説明する際に便利なチャートタイプのブロックを作成する機能です。
各タイトルの下には文章や画像を入れることができます。

単純な箇条書きよりも順序が目に見えてわかりやすい!
ショートカットは、
/timeline
と入力してenterキーを押してください。
9. アコーディオン
- アコーディオン
-
この文章は右の+マークを押すことで隠せます。
ボタンにより表示/非表示を切り替えられるスペースを作成する機能です。
右側の「+」マークを押すことで、ボックス内に書かれた内容を表示したり隠したりできます。

トグル機能とも呼ばれることがあります
この機能を使って記事の一部を隠せるようにすれば、ページ全体が見渡しやすくなり、スクロールによるストレスを軽減することができます。
ショートカットは、
/accordion
と入力してenterキーです。
10. 区切り線
シンプルな横線を1本作成する機能です。
この線を入れることで話題を一区切りし、次の話題に切り替えたり、画像と文章の間に置いて視認性を上げるといった使い方ができます。

「区切りが欲しいけど見出しを使うほどでもない…」ってときに使えるね!
ショートカットは、
/border
と入力してenterキーです。
装飾に使える機能
最後にご紹介するのは、ブログの装飾に使用できる機能です。
ちょっとオシャレに見せたいときや、変わった表現を取り入れたいときに検討できる機能をご紹介します。
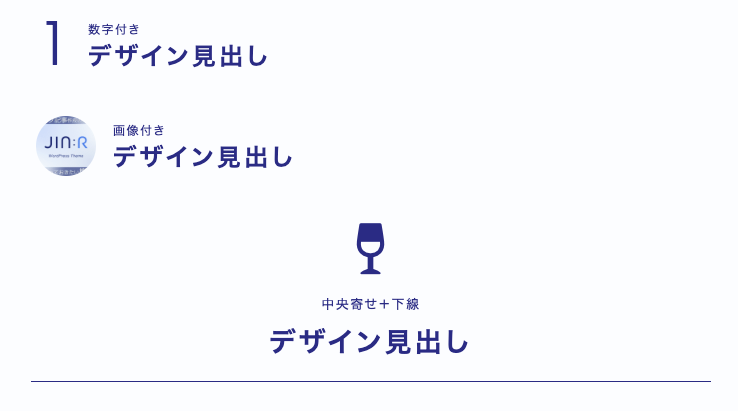
11. デザイン見出し
こちらは見出しの仲間ですが、アイコンや数字、サブタイトルを一緒に入れることができます。
中央寄せにも配置でき色も変えられるので、メニュー表のような見た目を作ったりオシャレな雰囲気を出すことができます。

ショートカットは、
/designtitle
と入力してenterキーです。
12. フルワイド

横いっぱいに入力するテキストスペース
その名の通り、画面横いっぱいにテキストを入力できるスペースを作成する機能です。
文字サイズや色を変更できる他、背景に画像を追加することもできます。
画面上部にタイトル的に設置してみたり、閑話休題的な使い方で記事の中間に置いてみたりと、工夫次第で色々な演出ができます。
ショートカットは、
/fullwidth
と入力してenterキーです。
機能を使いこなして読者に優しいブログ作りを
ただ文字がズラリと並んでいるだけのブログは、たとえ内容が素晴らしくても読者には届きづらいのです。
今回ご紹介した機能を押さえておけば、情報がしっかりと整理された、見やすくてわかりやすいブログ記事を作成することができます。

本当に便利な機能がたくさんあるんだね!

すべてショートカットで呼び出せるから、慣れれば編集もサクサクできるようになるよ!
学んだ後は実践あるのみです。
どんどん記事を作成して、呼吸をするかのようにショートカットが使いこなせるようになっていってくださいね。
それでは、今回はここまで。
また次の記事でお会いしましょう。


-150x150.png)