
JIN:Rの機能テストページ

こんにちは!
これはブログ開設のテストページです。
特に内容に意味はなく、単純にブログのレイアウト確認とWordPlessの機能確認のために作成したものになります。
見出しh1を使ってみる
このでかい文字は見出しh1。
ちょっとデカすぎるような…。
使いづらいので、見出しはh2以降がいいかな?
見出しh2を使ってみる
これはよく見るやつ!
基本的に見出しを作る時はこれが良さそう。
見た目もキレイ😆
見出しh3を使ってみる
これもよく見るタイプのやつ。
h2と比べるとスッキリした印象がある。
でも、文章量次第では埋もれてしまうかもしれない。
見出しh4を使ってみる
これは見出しというよりは、文章の中で強調したい部分があるときに使えそう。
ボックス内に入力すると自動的に太字になる仕様みたい。
見出しh5を使ってみる
これは…ただの太字ですね🤣
太字機能で作った太字文章は「こんな感じ」。あまり変わらない。
ここまで5つの見出しを試してみたけど、見出しとして使い勝手が良さそうなのは「h2」かな。
その中でさらに項目分けするときには「h3」を使うと良さそうだ。
JIN:Rのショートカットを試してみる
続いて、JIN:Rのショートカット機能を見てみよう。
ショートカット機能とは、コマンドを入力することでいろんな機能を簡単に呼び出せるもの。
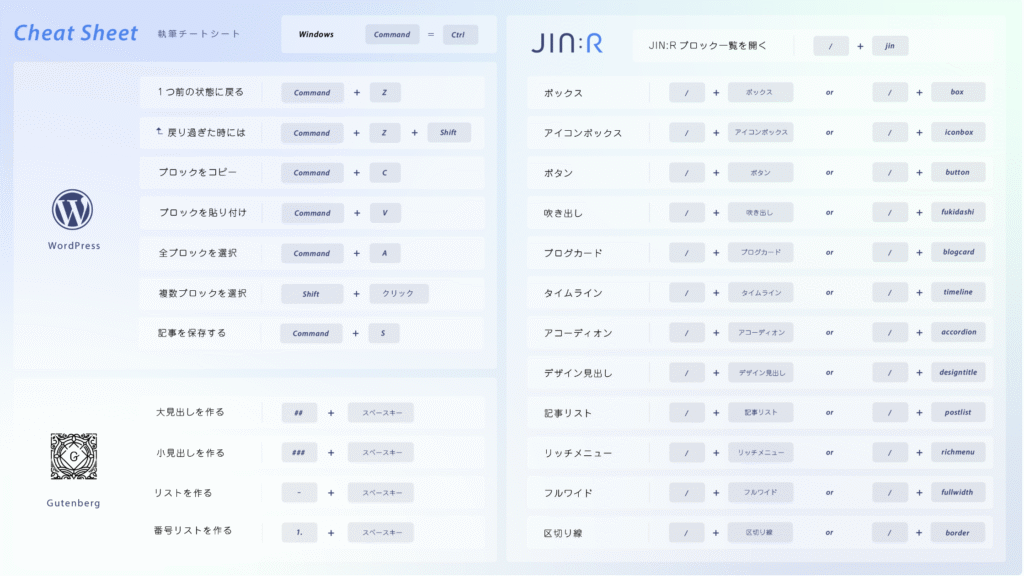
チートシートを見つけたので、これに従って色々と試してみる。

流石にすべて試していてはキリがないので、面白そうと感じたものからやっていこう。
ボックス
/ + ボックス
/ + box
この2つのショートカットで作成できる。
こんな感じだ。
これがボックスです。
「/ + box」コマンドで作成しました。
目次とかよく見る四角い箱ですね。
ちなみに「/ + ボックス」だとできなかった。
たぶん「/」を押すことで出てくる候補一覧からボックスを選ぶのだろうけど、なぜだか候補に出てこなかくて…。
アイコンボックス
ボックスの亜種。
/ + iconbox
これで作成できる。
作ってみるとこんな感じ。
アイコンも変更できそうな気がするのだが、現状その方法を見つけることができなかった。
もうちょっと調べたりしたら方法が見つかるかも。
吹き出し
きた! ブログといえばこれ!
/ + fukidashi
これで作成できる。

おお! なんだか最近のブログっぽいぞ!

色や配置も簡単に変えられて便利だね!
もちろん画像の差し替えも行える。自身のブログオリジナルの登場人物を作って会話させるといいかもしれない。
ブログカード
ブログを書かないので馴染みのない単語。どんな機能だろう?
/ + blogcard
これで作成できる。
試してみたのがこちら。

使ってみての第一印象は「あー、これね」だった。
あー、これね!
記事リスト
ブログページの亜種。
/ + postlist



複数の記事を横並べに表示することができる。
ページの下部に「関連記事」や「おすすめ記事」といったように表示する際に使えそうだ。
タイムライン
タイムラインというXのアレかな?
/ + timeline
さっそく試してみよう。
ここに詳細も書けるよ。
ここにも書けるよ。
ここにも書けますよ。
「○○になるための3ステップ!」みたいな内容で使えそう。
アコーディオン
アコーディオンというと蛇腹上のアレを思い浮かべるが…
/ + accordion
作ってみるとこんな感じ。
- アコーディオンとは
-
こんな感じでコンテンツを閉じたり開いたりできる機能みたいだ。
いわゆるトグルリストと同じ機能かな。
長い記事になったとき、この機能を使えば記事全体が見渡しやすくなってユーザビリティが上がりそうだ。
デザイン見出し
/ + designtitle
デザイナブルな見出し。
作ってみるとこんな感じ。
デザイン見出し

あれ? なんだかしょぼい?
と思ったが、どうやら色々と設定で見た目を変えられるようだ。
デザインという名は伊達じゃない。
番号付き見出し

画像付き見出し
線との組み合わせ
中央配置の見出し
色々と装飾が可能みたいだ。
アイコンや数字をつけられるのは、視認性がアップしてとても良いなと思った。
リッチメニュー
/ + richmenu
たくさんのメニューを横に並べられる。
詳細設定でサムネイルの比率を変えたり、タイトルの配置を変更したりすることもできる。
けっこうカスタマイズ性は広そうだ。
区切り線
/ + border
ボーダーライン。
シンプルに線を引いて空間を区切る。
ボタン
/ + button
ボタンを設置する。
ボタン幅は25〜100%で調整可能。
URLリンクをつけることで、他のWebページやブログ内リンクを張れそうだ。
フルワイド
/ + fullwidth
横いっぱいに入力スペースを表示する機能。あまり使うシーンが思い浮かばないが、何かいい使い方があるのだろうか?
ちなみに改行もできる。
有効な活用シーンは今のところ思い浮かばないな。
JINブロック一覧を表示
最後にJIN:Rのブロック機能をすべて表示するためのショートカット。
/ + jin
実際に開いてみたスクショがこちら。
一覧が表示され、ここから選ぶことでブロックを設置することができた。

他にも一覧表には載っていない便利機能がいくつかあるみたい。
今回のショートカット一覧は記事作成のいい練習教材になりそうだ。
一般向けに公開することを想定して、情報を整理して記事を作成してみた。
詳細は以下の記事へ!


-150x150.png)